A splash of color and a logo are often enough to give your forms a bit of personality. If you’re embedding your forms into your organization’s website, however, you may want to more closely align them with the styling of the rest of your site.
If you’re a front-end developer, you can use the Advanced styling options in the Theme editor to adjust the styling of your forms as much or as little as you need by linking to an external stylesheet or manually adding CSS code.
Use these fields to adjust any aspect of your forms’ appearance. Common changes include:
-
Background colors
-
Font sizes and styles
-
Focus states
-
Button styling
We strongly recommend that you delegate form customization to a qualified front-end developer, as we don't currently offer dedicated support for front-end development questions and issues.
An appropriately qualified front-end developer will test and maintain your customized themes for accessibility compliance, usability, and cross-browser and device support.
Before You Begin
Before adding CSS to your theme, it's worth noting that occasionally we may update our base theme to bring you new features or styling options.
These updates can sometimes clash with advanced styling like the code in your custom CSS or external stylesheets. We'll give you plenty of notice before we make any updates and let you know what you need to inspect and update. The complete list of changes when we update the base theme will be available in the base theme changelog.
Link to an External Stylesheet

Instead of entering CSS code manually for every theme, you can link to a stylesheet you’ve hosted elsewhere by entering its address into the External Stylesheet URL field. The URL must be a secure address and begin with https://.
This is useful if you have a core set of styles you’d like to apply across a range of themes.
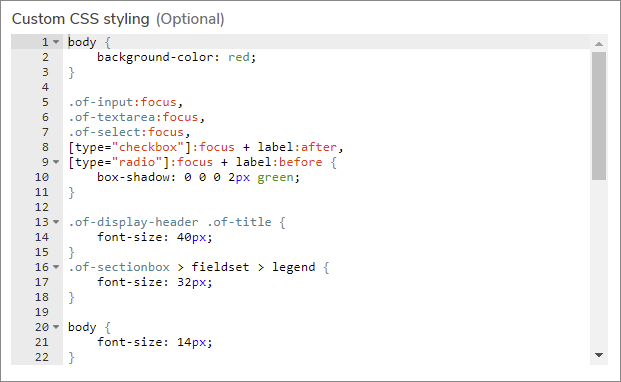
If you’d like, you can customize styling further by adding additional code in the Custom CSS styling field.
Code in the Custom CSS styling field overrides conflicting code in an external stylesheet. This means that you can use an external stylesheet as a baseline across a number of themes, and manually adjust whichever elements you’d like on a theme by theme basis.
Manually Add CSS Code

Use the Custom CSS styling field to manually enter CSS code into your theme. You can use custom CSS with or instead of an external stylesheet.
You can enter any valid CSS code into this field to change elements of your form theme such as the background color or font sizes.
External Fonts
One limitation on the Custom CSS styling field is that you cannot use @import commands to link to externally hosted fonts. This is because the code in the Custom CSS styling field is injected into your theme below the page header.
You can use the External stylesheet URL field to link to one external font, if you’d like to use a custom font without hosting a stylesheet.
To do this, specify your font family as you normally would in the Custom CSS styling field, and add a link to that font family in the External stylesheet URL field.
If you’d like to use the Custom CSS styling field to fine-tune an external stylesheet and specify a particular font, simply add the font options you’d like to choose from to your stylesheet, then specify the font you’d like to use in the Custom CSS styling field.